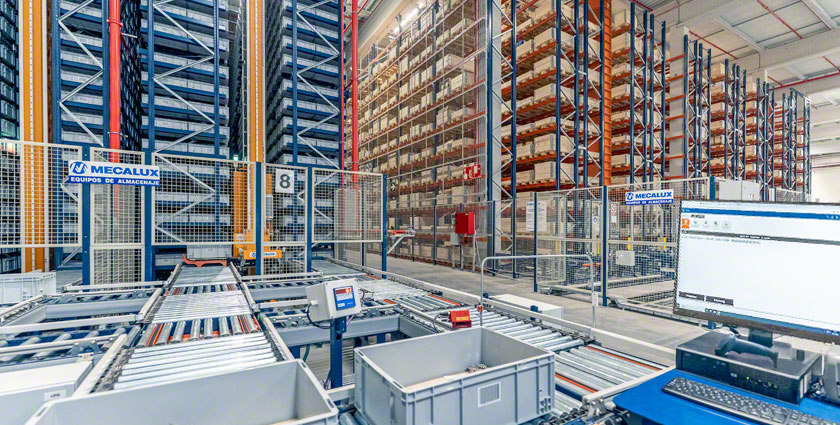
SOLUÇÕES INTELIGENTES DE ARMAZENAGEM
Traga eficiência ao seu armazém com uma gestão inteligente do espaço
A Mecalux: experiência e inovação para o seu armazém
The following has evaluated to null or missing:
==> mlxDLFileEntryHelperService.getDLFileEntry(articleVideoUUID, globalGroupId) [in template "20101#20128#3282409" at line 64, column 70]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign fileEntry = mlxDLFileEntryHel... [in template "20101#20128#3282409" at line 64, column 49]
----
1<#if mlxUrlUtilService?has_content>
2 <#assign cdn = (mlxUrlUtilService.getCdn(groupId))!"" />
3<#assign globalGroupId = mlxConstants.getLongConstant("GroupIds","GLOBAL")/>
4
5 <#if entries?has_content>
6 <div class="corporate--v3--slider--v1">
7 <div class="corporate--v3--slider--v1--container" data-js="slider" data-js-type="tiny-slider" data-js-config='{"container": ".corporate--v3--slider--v1--slider", "navPosition": "bottom", "mouseDrag": true,"loop":false, "controls": false}' data-gtm-block-name="Case_Study">
8 <h2 class="corporate--v3--slider--v1--title"><@corporate.mlxlanguage key="mlx.breadcrumb.practical-cases" /></h2>
9 <div class="corporate--v3--slider--v1--slider" data-gtm-block-name="Case_Study">
10
11 <#assign itemIndex = 0 />
12 <#list entries as curEntry>
13
14 <#assign article = mlxAssetHelperService.getJournalArticleByEntry(curEntry) />
15 <#assign articleValues = mlxJournalHelperService.getStructureFieldValues(article, "${locale}") />
16 <#assign articleUrl = mlxUrlUtilService.getUrlByJournalArticle(article, "${locale}", groupId)?string />
17 <#assign articleName = (articleValues["name"]?string)!"" />
18 <#assign articleDescription = (articleValues["html_description"]?string)!"" />
19
20 <#assign clientStrKey = "CLIENT-STR" />
21 <#assign articleClient = (mlxAssetHelperService.getFirstRelatedArticle(groupId, article.articleId, clientStrKey))!"" />
22
23 <#assign itemIndex = itemIndex + 1 />
24 <#assign itemMasterName = article["title"]!"" />
25
26 <div class="corporate--v3--slider--v1--item">
27 <div class="corporate--v3--slider--v1--info">
28 <#if articleClient != "">
29 <#assign clientName = mlxJournalHelperService.getStructureFieldValue(articleClient, "name", "${locale}")?string />
30 <h3 class="corporate--v3--slider--v1--item-title">${clientName}</h3>
31 <#else>
32 <#assign clientName = articleName>
33 </#if>
34 <#if articleName?has_content>
35 <p class="corporate--v3--slider--v1--item-subtitle">${articleName}</p>
36 </#if>
37 <#if articleDescription?has_content>
38 <p class="corporate--v3--slider--v1--item-description">${articleDescription?truncate(350, '...')}
39 <a href="${articleUrl}" title="${clientName}" class="corporate--v3--slider--v1--item-link" data-gtm-event="click" data-gtm-event-click-category="[pageMaster]_Case_Study" data-gtm-event-label="${itemIndex}_/Case-study/Detail/${clientName}/${itemMasterName}"><@corporate.mlxlanguage key="mlx.search.article.readmore" /></a>
40 </p>
41 </#if>
42 </div>
43
44 <#assign articleImageContent = articleValues["list_imageFieldSet"]!"{}" />
45 <#assign articleImageContent = articleImageContent.list_image!"" />
46 <#assign imgWidth = '640'>
47 <#if articleImageContent?has_content>
48 <#assign articleImage = jsonFactoryUtil.createJSONObject(articleImageContent) />
49 <#if articleImage?has_content>
50
51 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleImage.uuid, globalGroupId) />
52 <#assign articleImageUrl = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentUrl",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
53 <#assign articleImageUrl = mlxUrlUtilService.getLRUrl(fileEntry) />
54 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
55
56 <div class="corporate--v3--slider--v1--thumbnail">
57
58 <#assign articleVideoContent = (mlxJournalHelperService.getStructureFieldValue(article, "video_gallery_fileFieldSet", "${locale}"))![] />
59
60 <#if articleVideoContent?first.video_gallery_file?has_content>
61 <#assign articleVideoJSON = jsonFactoryUtil.createJSONObject(articleVideoContent?first.video_gallery_file) />
62 <#assign articleVideoUUID = articleVideoJSON.getString("uuid") />
63 <#if articleVideoUUID??>
64 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleVideoUUID, globalGroupId) />
65 <#assign articleVideoUrl = mlxUrlUtilService.getLRUrl(fileEntry) />
66 <#assign youtubeEmbeddedCode = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxYoutubeEmbeddedCode",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
67
68 <#if youtubeEmbeddedCode?has_content>
69 <#assign htmlModalAttributes='data-fancybox="video-gallery-${curEntry?index}" data-type="iframe" data-src="https://www.youtube.com/embed${youtubeEmbeddedCode}" data-caption="${articleName}"' />
70 <#else>
71 <#assign htmlModalAttributes='data-fancybox="video-gallery-${curEntry?index}" data-type="html5video" data-src="${articleVideoUrl}" data-thumb="${articleImageUrl}" data-caption="${articleName}"' />
72 </#if>
73
74 <a href="#" class="corporate--v3--slider--v1--video-container" data-has-modal="true" ${htmlModalAttributes} data-gtm-event="modal" data-gtm-event-label="${articleImageUrl}">
75 <figure class="corporate--v3--slider--v1--figure">
76 <div class="corporate--v3--slider--v1--container-icon">
77 <#assign images_folder = cdn + "/o/corporate-theme/images" />
78 ${corporate.img(images_folder + '/common/th-play2.png', false,'data-role="play-btn" class="corporate--v3--slider--v1--video-icon" alt="play"')}
79 </div>
80 ${corporate.img(cdn + articleImageUrl + urlParamConcat + 'imwidth="'+ imgWidth + '"', true,
81 'srcset="' + cdn + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
82 cdn + articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w" alt="' + clientName + '"', 'title="' + clientName + '"', 'class="corporate--v3--slider--v1--item-image corporate--v3--slider--v1--item-image-youtube"')} </figure>
83 </a>
84 <#else>
85 <figure class="corporate--v3--slider--v1--figure">
86 ${corporate.img(cdn + articleImageUrl + urlParamConcat + 'imwidth="'+ imgWidth + '"', true,
87 'srcset="' + cdn + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
88 cdn + articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w" alt="' + clientName + '"', 'title="' + clientName + '"', 'class="corporate--v3--slider--v1--item-image"')} </figure>
89 </#if>
90 <#else>
91
92 <figure class="corporate--v3--slider--v1--figure">
93 ${corporate.img(cdn + articleImageUrl + urlParamConcat + 'imwidth="'+ imgWidth + '"', true,
94 'srcset="' + cdn + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
95 cdn + articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w" alt="' + clientName + '"', 'title="' + clientName + '"', 'class="corporate--v3--slider--v1--item-image"')} </figure>
96
97 </#if>
98
99 </div>
100
101 </#if>
102 </#if>
103
104 </div>
105
106 </#list>
107 </div>
108 <#assign pcasesMasterId=56006 /> <#-- referencias-->
109 <#assign pcasesLayout=(mlxMastersHelperService.getLayoutByMasterAndGroup(pcasesMasterId,scopeGroupId)!"") />
110 <#if pcasesLayout == "" >
111 <#assign pcasesMasterId=64015 /> <#-- clientes-->
112 <#assign pcasesLayout=(mlxMastersHelperService.getLayoutByMasterAndGroup(pcasesMasterId,scopeGroupId)!"") />
113 </#if>
114 <#assign pcasesUrl = pcasesLayout.getFriendlyURL() />
115 <a href="${pcasesUrl}" title='<@corporate.mlxlanguage key="mlx.practical-case.show-more" />' class="corporate--v3--slider--v1--viewmore" data-gtm-event="click" data-gtm-event-click-category="[pageMaster]_Case_Study" data-gtm-event-label="/Case-study"><@corporate.mlxlanguage key="mlx.practical-case.show-more" /></a>
116
117 </div>
118 </div>
119 </#if>
120</#if>
121<style> /*Fix Pagination*/
122 .lfr-pagination{
123 display: flex;
124 justify-content: space-between;
125 align-items: center;
126 }
127
128 .lfr-pagination .lfr-pagination-buttons {
129 margin-top:0!important;
130 padding: 0;
131 }
132 @media (max-width: 960px){
133 .lfr-pagination{
134 flex-direction: column-reverse;
135 }
136 }
137</style>
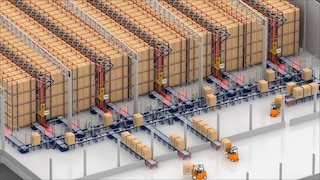
PRODUTO DESTACADO


ROBÔS MÓVEIS AUTÓNOMOS (AMR)
A solução robótica que flexibiliza o transporte interno de mercadorias
Automatize o fluxo interno de cargas com a inovadora gama de AMR da Mecalux. Dinamize inúmeras operações de intralogística e aumente a produtividade do armazém com veículos inteligentes projetados para operar com absoluta autonomia.
A MECALUX EM NÚMEROS
-

55 anos
de experiência
-

+70 países
com rede comercial
-

11 centros
produtivos
-

7 centros I+D
de desenvolvimento tecnológico
ESTAMOS ONDE ESTÁ O SEU ARMAZÉM
Temos escritórios em 23 países
VER TODOS OS NOSSOS ESCRITÓRIOS COMERCIAIS

Contate connosco
- 211 450 662
-
- LISBOA
Rua Quinta do Pinheiro, 16 - 2.º Piso - Fração H Edifício Tejo - 2790-143, Carnaxide
- PORTO
Rua dos Transitários, 182 - 2º Sala BX Freixieiro 4455-565, Perafita
- Todas as nossas localizações
- LISBOA
Ligue para
Estamos em
Deixe-nos os seus dados e um dos nossos técnicos irá contatá-lo